Програма для створення шапок

». Сьогодні хочу розповісти вам про те, як легко зробити красиву шапкудля сайту або блогу. Можна зробити шапку сайту в фотошопі, і я розповім про це в наступному уроці. А сьогодні ми будемо створювати шапку сайту в безкоштовній, маленької, легкої, і зручною програмою XHeader.
Скажіть чесно, як часто ви міняєте шапку свого блогу чи сайту? Це ж такий головний біль! - скажете ви. Дозвольте з вами не погодитися, з програмою XHeader - можна міняти шапку щодня! При цьому ви витратите всього лише один годину свого часу, зробивши 10 шапок, і завантаживши їх на сайт в папку, де знаходиться ваша шапка блогу. А потім, зайшовши в панель управління сайтом, можна з легкістю міняти шапки, надаючи блогу неповторність і шарм.
Швидке створення шапки для сайту або блогу.
Викачуємо безкоштовну версію програми XHeader, розпаковуємо і запускаємо. Посилання на програму в кінці статті. Відкриється вікно, з пропозицією купити повну версіюпрограми за 49 $. Тиснемо - «NoThanks». Відкривається таке вікно, тиснемо на верхній панелі - New.

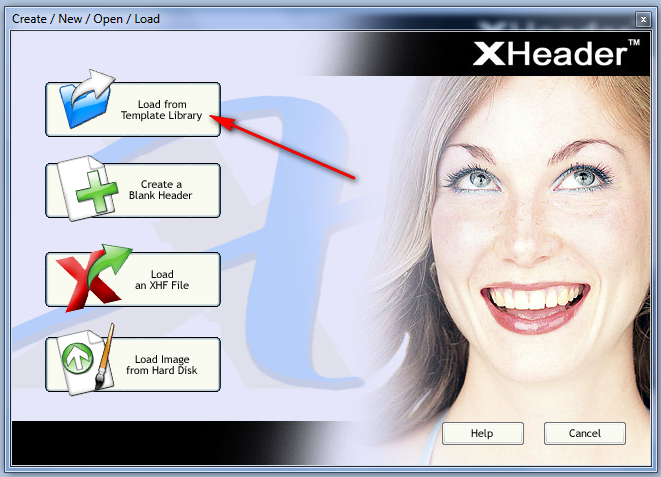
Відкривається наступне вікно, натискаємо «LoadformTemplateLibrary».

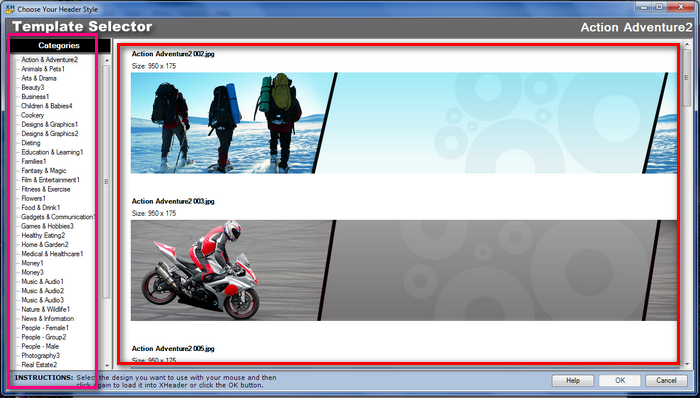
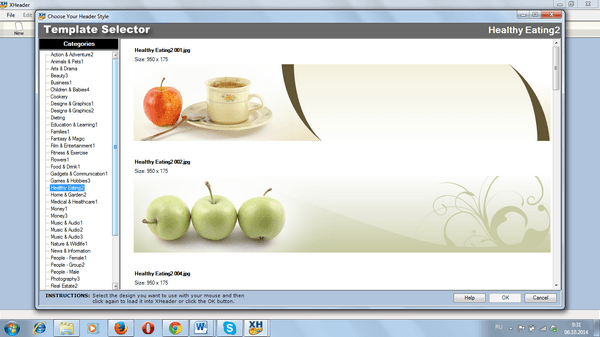
Наступного панелі можна вибирати шаблони. У лівій частині панелі перелік тем. Шаблонів будь-якої тематики дуже багато. Кулінарія, Краса, Бізнес, Спорт, Подорожі, Тварини, Дитячі та ще безліч інших тем. Натискаємо на будь-яку тему, і в правому вікні переглядаємо шаблони. Натискаємо на вподобаний шаблон - ОК.

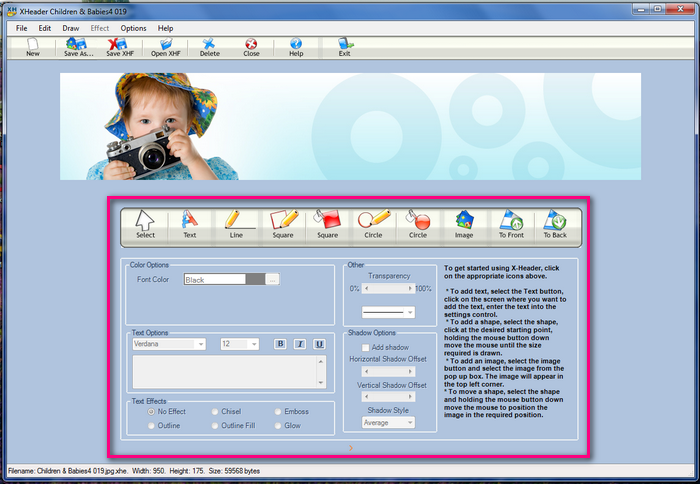
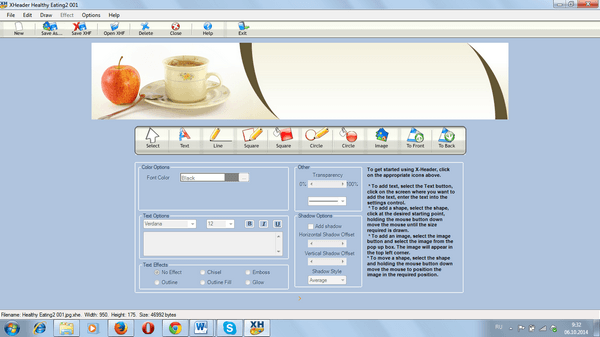
Відкривається вікно редактора. Тут можна додавати напис, картинки, застосовувати різні ефекти. Давайте розглянемо панель:
- переміщення виділеного об'єкта
- додавання тексту
- додавання лінії
- рамка
- кольоровий квадрат
- коло
- кольоровий круг
- щоб додати зображення
- Останні дві кнопки відповідають за переміщення шарів
Про переміщення шарів розповім докладніше. Наприклад, ви написали текст, а потім вирішили зробити цей текст на будь-якому фоні. Берете кольоровий круг, або квадрат, і розміщуєте його поверх слів, а потім за допомогою останньої кнопки переміщаєте виділений фон під слова. Або, якщо виділені слова, то передостанній кнопкою переміщаєте їх поверх шару.

Написавши текст, вибираєте розмір, шрифт, клацаєте по шаблону, і встановлюєте текст в потрібному місці. Нижче, під редактором, можна додати ефект тексту. У колонці праворуч, поставивши галочку (Addshadow), вибираєте тінь для тексту. Верхній повзунок відповідає за переміщення тіні по горизонталі, можна, рухаючи повзунок, змістити тінь вправо або вліво. Нижній повзунок відповідає за зсув тіні по вертикалі, вгору або вниз. Ще нижче в випадаючому вікні ви можете вибрати різкість тіні. Найвище значення в списку - різка тінь, кожне наступне значення буде робити тінь більш розмитою.
Необхідно пограти налаштуваннями, подивитися, як працює панель програми, я впевнена, що у вас все вийде! Наприклад, додаючи текст, ви можете зробити його одним шрифтом і кольором, з однаковим ефектом. А можна додавати кожне слово окремо, різним шрифтом і кольором, розташовувати там, де заманеться.
Зберігаєте шапку для блогу в форматі JPEG, або PNG і завантажуйте на хостинг. У програмі передбачений вибір збереження шапки для сайту в різній якості і вазі. Вибирайте якість не більше 80%. Картинка не постраждає, якість зображення відмінне, і вага шапки для сайту невеликої. У багатьох темах можна завантажувати шапку сайту з адміністративної панелі блогу і там же вибирати, яку шапку зробити видимою. Але якщо у вашій темі немає такої функції, то не турбуйтеся. Перегляньте, в якій папці зберігається зображення шапки блогу, і замініть його, на нове зображення.
Якщо з якоїсь причини, ви не встигли закінчити створення шапки сайту, і хочете пізніше доопрацювати її, то потрібно зберегти в форматі - XHF, а потім, відкривши недороблену картинку - «Open XHF», закінчити роботу.
Окремо хочу торкнутися питання про розміри шапки. У програмі все шапки створюються одного розміру: 950 пікселів по ширині, і 175 пікселів по висоті. Якщо на вашому сайті потрібна шапка іншого розміру, то відкриваємо картинку в фотошоп. Натискаємо «Зображення» - «Розмір зображення». У вікні ставимо необхідне значення ширини, а висота зміниться автоматично, тиснемо «ОК». Зберігаємо змінене зображення. Все створення шапки для сайту успішно завершилося!
Ось начебто і все, що я хотіла розповісти вам про створення шапки для сайту. Всього в статті описати неможливо, але знаючи основні функції панелі в програмі XHeader, ви можете створювати самостійно неповторні за красою та унікальністю шапки для сайту. А можете застосувати цю програму для створення унікальних банерів в форматі JPEG, або PNG.
Зняла процес створення шапки для блогу на відео. Якщо з опису вам що то здалося незрозумілим, то подивіться відео ролик, і все зрозумієте. Вибачте за голос, я застудилася. Приємного перегляду!
З любов'ю, ваша Ірина Баталова.
Що б зробити шапку для сайту, скористаємося спеціальною програмою, по створення шапок до сайтів. Вона не безкоштовна, але якщо скористатися версією за яку не потрібно платити, так само можна зробити відмінну шапку або банердля свого сайту. Назва у неї «XHeader», що в перекладі й означає Header - заголовок.
Програма для створення шапки для сайту
Кнопки пронумеровані, коротко поясню, що кожна значить, а далі все просто . Майте на увазі, хоча це і безкоштовний варіант, але все інструменти і кнопки присутні і працюють. Втім не так то й багато додасться в платній версії, тільки багато шаблонів на різні теми. Ну а мені, її і в такому вигляді вистачає і без готових шаблонів все можна чудово зробити. :)
XHeader
- 1. Створити новий файл.
- 2. Зберегти створений (готовий) файл.
- 5. Скасувати непотрібне зроблене вами дію.
- 6. Видалити все.
- 7. Допомога.
- 8. Вихід.
- 9. Чи повернуться назад, що б виконати нову дію.
- 10. Накласти текст для шапки.
- 11. Намалювати лінію
- 12. Намалювати пустотіла квадрат або прямокутник без заливки.
- 13. Намалювати квадрат або прямокутник повністю зафарбований.
- 14., 15. Пункти як і в 12., 13. тільки з окружністю або овалом.
- 16. Додати малюнок з вашої колекції в комп'ютері.
- 17. і 18. Міняють місцями накладені вами малюнки, тексти, лінії, квадрати і т.д .. Тобто підкладають один під одного ваші малюнки, як ви того хочете.
- Options - змінити колір, розмір шаблону, розгортати вибрані вами об'єкти на 360 градусів, подивитися як виглядає шаблон в браузері, ....
кнопки
Нижче, під основним робочим місцем, знаходиться панель інструментів, за допомогою яких створюються спецефекти для поліпшення дизайну майбутньої шапки сайту. Наприклад можна змінювати колір, шрифт, робити предмет напівпрозорим, подвійним і т.д. і т.п.
Вітаю, друзі! Якщо вам потрібно створити шапку сайту, то моя знахідка - програма для створення шапок для сайту HXEADER - допоможе в цьому. Програма XHEADER буде цікава тим, у кого немає фотошопа, і дуже навіть стане в нагоді тим, у кого немає ніяких навичок роботи в онлайн графічних редакторах.
Безкоштовну англомовну версію я скачала на сайті розробника XHEADER.COM - це правило без винятків. Важить вона близько 50 мегабайт. При запуску програми XHeader і при збереженні готової шапки з'являється віконце з пропозицією придбати повноцінну її версію, але я жала «No thanks», оскільки не збираюся відкривати кушнірує виробництво. 🙂 Нужда була разова, хоча мені дуже сподобалося працювати в програмі, яка не вимагає взагалі ніяких мізків. А якщо вони є і застосувати їх, то результату можна добитися відмінного. Взагалі думаю зробити нові шапки для сторінок в соціальних мережах, Правда, там необхідні розміри дуже сильно відрізняються від закладеного в програму стандарту. І блог цей давно плаче.
Що ми маємо, встановивши програму XHeader? По-перше, близько 500 готових дизайнів шапок для сайтів і блогів різних тематик, які можна використовувати як базу. Розміри шапки 950 на 175 пікселів. Цілком нормальні розміри, відповідно до сучасних вимог, але якщо ширина сайту трохи більше або менше, як змінити розмір, в програмі я не знайшла, тому збільшувала готовий хедер на недостатні 10 px по ширині в іншому редакторі.
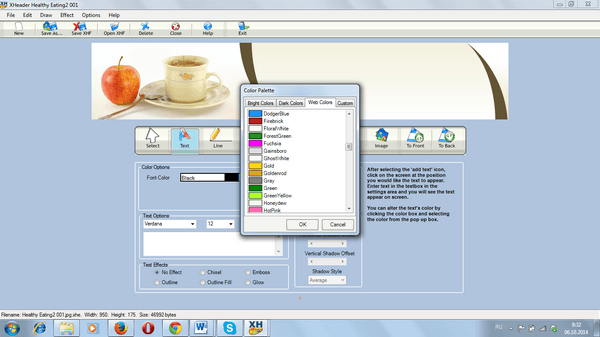
У шаблон шапки можна вставляти зображення, писати текст з ефектами або без них. Тексти вставляються і скопійовані, за допомогою клавіш ctrl + v. Є досить великий вибір шрифтів. А ось палітра слабенька. І піпетки немає, як в фотошопі. Цей момент потрібно передбачити заздалегідь, якщо потрібно зберегти гармонію в кольорі.
Порядок дії приблизно такий, як на картинках. Зверніть увагу, якщо будете працювати в XHEADER: все блоки на шапці рухаються, незалежно від послідовності їх розміщення або завантаження. Наприклад, можна від одного тексту повернутися до попереднього, перемістити його, відредагувати. Так само і з завантаженими картинками.
Як ви бачите, я вибрала створення нової шапки.
 І тут же відкрився вибір шаблону.
І тут же відкрився вибір шаблону.
 Зручний інтерфейс програми. Меню є для кожного шаблону, з яким ми «чаклуємо».
Зручний інтерфейс програми. Меню є для кожного шаблону, з яким ми «чаклуємо».
 Тут я намагаюся вставити текст, підібравши потрібний шрифт, розмір, колір. Є і функція заливки.
Тут я намагаюся вставити текст, підібравши потрібний шрифт, розмір, колір. Є і функція заливки.
 А ось і результат, зроблений на нашвидкуруч. Шаблон, обраний спочатку, злетів, коли невдало скасувала якусь дію, тому на ходу замінила його на інший зі списку.
А ось і результат, зроблений на нашвидкуруч. Шаблон, обраний спочатку, злетів, коли невдало скасувала якусь дію, тому на ходу замінила його на інший зі списку.
Як вам програма? Да !!! Зовсім забула! Не забудьте стиснути картинку перед завантаженням на сайт. Моя шапка з сосисками в повному розмірі в форматі PNG важила 171 kb, після стиснення стала важити 31,9 kb. Це дуже важливо - не навантажувати сайт важкими зображеннями.
- Твір дикої і Кабаниха схожість і відмінність Думка про Кабанова членів її сім'ї
- Твори за творчістю Горького
- Дикої й Кабаниха (за п'єсою А
- А.Н. Островський "Гроза": опис, герої, аналіз твору. Історія створення і сюжет драми «Гроза Сценічна історія грози
- Олександр Грибоєдов, комедія «Лихо з розуму Горе про розуму 4 дію
- Римський-Корсаков, микола андреевич Коротка біографія Римського-Корсакова: останні роки
- Ті, що говорять прізвища в творчості А

 Live Journal
Live Journal Facebook
Facebook Twitter
Twitter